American-Made Challenges
v2

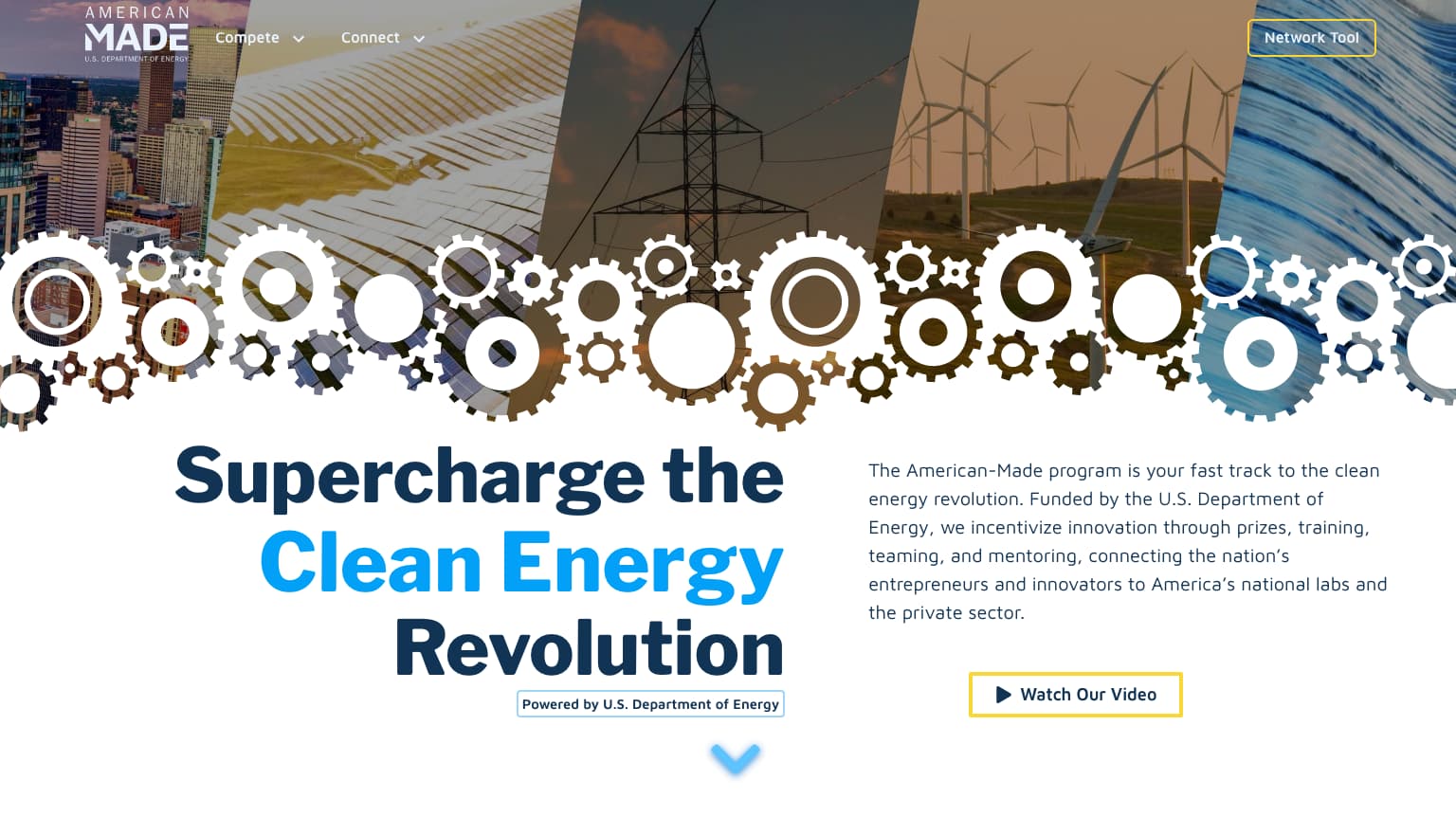
This website supports the American-Made Challenges program, this is where the U.S. Department of Energy and NREL direct users in prize related announcements and press releases. The site contains details about all of the challenges, winner information, official rules documents, and more.
The early years of the AMC program were successful in recruiting some new faces that don't typically apply for government funding to support their innovations, but the program wanted to reach further and encourage even more diversity amongst the applicants and competitors. The older version of the site was no longer fully representing the goals, breadth, and ambition of the program - plus, the executive administration had changed, and the old language did not reflect aspirations for the new administration.
The next evolution of the AMC program was much more challenging. As the program became more successful, more DOE offices wanted to be part of it, and many had strong opinions on their representation under a new brand. I was part of the core branding team, helping to provide history and context from what was successful in our initial brand and identifying areas for improvement - grounded from the perspective of how branding decisions would work in our web presence.

For AMC v2, I worked closely with several different teams and folks:
- I worked with an external branding expert on the core branding team.
- I managed the relationship with an external agency that we hired to assist with the development and bring in some outside ideas and perspectives. This included managing the back-end development of a match-making algorithm and database, performing UX interviews to gain an unbiased/uninfluenced perspective from users, exploring different UI approaches, and exploring a new brand voice with updated content and copy.
- I work with our internal Communications team on content - copy and graphics. I delicately balanced the v2 release with other prize-related winner announcements.
- I work with internal project controllers to help establish budgets and funding allocations to support the program's web needs.
- I manage our relationship with the Cloud Services Team, which supports our AWS environment, CI/CD integrations, and deployment scripts.
- I manage the relationship with the Cyber Security Team, ensuring we are adhering to the requirements and addressing any potential vulnerabilities (albeit, static sites are not as prone to vulnerabilities and are generally secure - another benefit)
- I managed the development of the v2 site and updated the tech stack.
I elected to use Next.js as the foundation of the new site. One of the biggest reasons was performance and our ability to configure Next.js for static site export. Another driver was that our team was growing, and the latest developers had more experience with React than other frameworks or tools. Next.js has solid documentation and is growing, so we felt confident that it would suit our needs. We could also leverage built-in image optimization, tree-shaking, and other optimization items at build time, rather than manually addressing some of these items in the older bespoke Jamstack framework we had been using.
My colleague suggested that we use Chakra-UI for a user interface and CSS jumpstart. This library has solid support and documentation, built-in light/dark modes, and is easily customizable and extensible. I accepted his suggestion, this allowed us to continue with development gains while not having to write an entirely new design system and bespoke components.
I challenged many folks on their design requests and demands, one example being a desire to have images 'everywhere'. Although images help convey the story and are visually engaging, they must be used appropriately – and within reason – to not explode the page's file size. My team succeeded in balancing client desires while adhering to our mission of building a performant and sustainable product.
Additionally, the new AMC website is a living research project. While the primary function of the site is to inform users about the program and drive engagement, a secondary function is to research more efficient development practices and to help us build a performant and replicable internal framework that can be extended to other similar projects within the laboratory. NREL has disparate development teams across different centers, each of whom has different approaches. While this stack is not a one-size-fits-all tool, it can help reduce the development time and needs for many other projects well suited to static sites and help the laboratory move away from Drupal and WordPress.
I crafted the final design for AMC v2 using influences and input from our various clients, stakeholders, interviews, and suggestions from our external relationships. The AMC audience visits overwhelmingly on desktop devices, so we optimized the site for this audience - but also works well on mobile devices.